CSSで作ったタグデザインが使い勝手が良いので、備忘メモとして残しておこう。
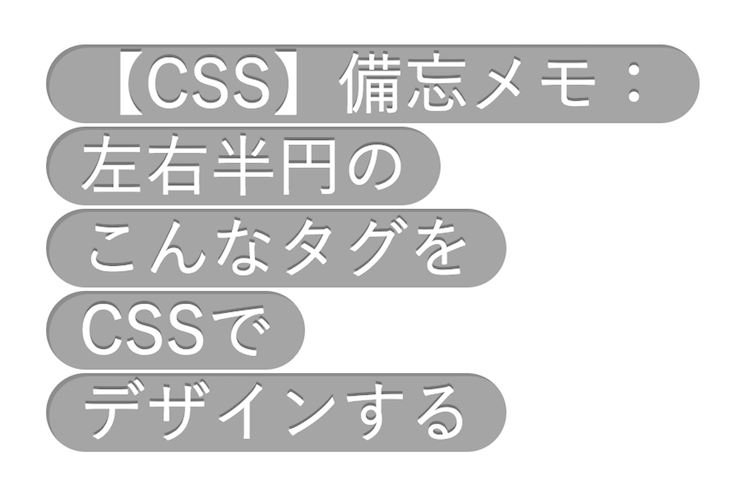
こんなタグをCSS3を使ってコーディングでデザインしました。
どこかポイントに使うも良し、タグクラウドに使うも良し、かと思います。
コピペOK!なソースは以下です。
span {
font-size: 80%;
background: #a5a5a5;
border-radius: 1em;
-moz-border-radius: 1em;
-webkit-border-radius: 1em;
box-shadow: 0.1em 0.1em 0 0 rgba(0,0,0,0.15) inset;
-moz-box-shadow: 0.1em 0.1em 0 0 rgba(0,0,0,0.15) inset;
-webkit-box-shadow: 0.1em 0.1em 0 0 rgba(0,0,0,0.15) inset;
padding: 0.1em 0.5em;
color: #fff;
text-shadow: 0 -0.1em 0 rgba(0,0,0,0.3);
}シャドウを適当にemで相対指定していますが、きちんとしたデザインにはpx指定した方がいいかもしれません。




コメント